Input Methods in Mobile Learning Environments*
Catalin BOJA1, Alin ZAMFIROIU2
1 Bucharest University of Economic Studies
6, Piata Romana, 010374, Bucharest, Romania
catalin.boja@ie.ase.ro
2 I C I Bucharest
(National Institute for R & D in Informatics)
8-10 Averescu Blvd.
011455 Bucharest 1, Romania
zamfiroiu@ici.ro
Abstract: The latest figures show a clear growth trend in using mobile devices as applications platform in different socio-economic domains and mobile application development proves to be a real priority and also a challenge for all software developers. M-Learning describes the use of mobile devices for delivering learning activities but in the light of current mobile technologies development it has a new trend of redefining the learning experience for mobile users. It is the new generation of training models. This paper examines common means of data input for a mobile learning environment. Mobile devices have special features that allow users to have a richer user experience when they interact with the M-Learning environment than they normally do with classic computer applications. This paper describes a study on students about preferred input data methods used in mobile learning applications. A prototype platform for M-Learning was developed and tested with students.
Keywords: Interaction Control, Input Methods, Mobile Learning Environment, Mobile Devices.
>>Full text
CITE THIS PAPER AS:
Catalin BOJA, Alin ZAMFIROIU, Input Methods in Mobile Learning Environments, Studies in Informatics and Control, ISSN 1220-1766, vol. 22 (4), pp. 329-338, 2013. https://doi.org/10.24846/v22i4y201308
1. Introduction
The vigorous emergence of mobile devices and applications in different socio-economic activities have made these devices become ubiquitous in the last years. The mobile devices are grouped by their characteristics into several categories (Ivan et al, 2012):
- basic terminals or simple phones are used for elementary functions such as initiate and receive calls, send or receive SMS;
- feature phones have some special additional functions such as camera, touch-screen, wireless;
- multimedia devices like previous category data have some special functions like a powerful camera, large storage media, video and audio player;
- mobile Internet devices are used mostly for web browsing based on wireless connection;
- fashion terminals have a special design and are similar with multimedia devices;
- smartphones are the most used devices; they have business applications, a very good internet connection and a high-resolution of screen
- tablets are small size mobile computers with a touchscreen used for interaction; they differentiate from smartphones through a bigger display size;
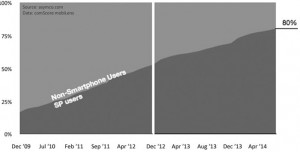
In (JacobsMediaBlog, 2013), is estimated that smartphones will rich 80% penetration in mobile devices market of USA, in April 2014, Figure 1. Also, Gartner (Gartner, 2011) predicts that the use of smartphones and tablets will continue to rise in the next three years to a point at which at least 50 percent of enterprise email users will rely primarily on a browser, tablet or mobile client instead of a desktop client and mobile application development projects targeting smartphones and tablets will outnumber native PC projects by a ratio of 4-to-1.
 Figure 1. Smartphones penetration.
Figure 1. Smartphones penetration.
Source: asymco.com
The interaction with mobile devices is realized though different ways such as: (Keinanen, 2011; Wroblewski, 2011; Pocatilu, 2012):
- alphanumerical keyboard characterizes basic terminals; by pressing each button more letters can be written, modification is done by repeatedly pressing;
- QWERTY keyboard is like a classic keyboard of computers and is specific to more categories of mobile devices such as feature phones, mobile internet devices or smartphones.
- HALF-QWERTY keyboard is a combination of numerical keyboard and QWERTY keyboard; it is specific to feature phones and mobile internet devices; the writing is similar with alphanumerical keyboard, but on this keyboard we don’t have so many characters for one key;
- touchscreen represent the technology at which the interaction is done by touching the mobile device display; is used by multimedia devices, smartphones and internet devices with a large screen to allow interaction on a larger area;
- mini-Joistick is present additionally on a keyboard and is used to navigate through the phone menu up, down, left and right; it is specific to multimedia devices, fashion devices and internet devices;
- camera is used to take pictures and to interact with mobile devices between some mobile applications special created for camera; this interaction mean is specific to smartphones; pictures and video sequences can be analysed in order to detect and extract the input for a mobile application; images as bar or QR codes (Wikipedia Q, 2013) are preferred because they are standardised and can be easily scanned for content; video streams can be used for augmented reality type applications;
- voice is used for smartphones and feature phones by voice recognition and speach2 text activities, (Wikipedia I, 2013), (Wikipedia S, 2013).
In Table 1 are presented the main ways of interacting with mobile devices.
The level of mobile device use is growing due to portability and efficiency in their use and for the possibility to be used anywhere and anytime. This allows the access to information regardless of time and space.
REFERENCES
- CRANE, L., P. BENACHOUR, P. COULTON, Virtual Learning Environments For Mobile Learning: Constrained By Infrastructural And Sociological Boundaries?, ITALICS, vol. 10(1), February, 2011.
- DUMITRACHE, M., Sisteme multimedia pentru invatarea on-line, Targoviste, 2012, 194 pg.
- GHAZVINI, F., R. EARNSHAW, A. MOEINI, D. ROBINSON, P. EXCELL, From E-Learning to M-Learning – The use of Mixed Reality Games as a New Educational Paradigm, International Journal of Interactive Mobile Technologies, vol. 5(2), 2011, pp 17-25.
- GARTNER, Inc., Gartner Reveals Top Predictions for IT Organizations and Users for 2012 and Beyond, 2011, available online at http://www.gartner.com/newsroom/id/1862714.
- JACOBS, F., Reach 2.0, available online at http://jacobsmediablog.com/2013/01/16/reach-2-0/, last accessed 2013.
- KAKU, M., Physics of the Future: How Science Will Shape Human Destiny and Our Daily Lives by the Year 2100, ISBN 978-0-385-53080-4, Random House, New York, 2011.
- IVAN, I., C. BOJA, A. ZAMFIROIU, Self-Healing, Quality Characteristic of Mobile Applications, In Proceedings of 19th International Economic Conference – IECS 2012, 15-18 June, Sibiu, Romania.
- KEINANEN, L. M., Touch Screen Mobile Devices Invading the Internet: UX Guidelines Towards One Web, School of Electrical Engineering, 2011.
- LEE, K. B., R. SALMAN, The Design and Development of Mobile Collaborative Learning Application Using Android, Journal of Information Technology and Application in Education, vol. 1(1), 2012, pp. 1-8.
- LING, R., The socio-linguistics of SMS: An analysis of SMS use by a random sample of Norwegians, Mobile Communications, pp. 335-349, 2005.
- OBISAT, F., E. HATTAB, A Proposed Model for Individualized Learning through Mobile Technologies, International Journal of Communications, vol. 3, nr. 1, 2009.
- POCATILU, P., Programarea Dispozitivelor Mobile, ASE, Bucharest, 2009.
- RIBON, J. R., L. J. GARCIA VILLALBA, T. KIM, Application of Mobile Technology in Virtual Communities with Information of Conflict-Affected Areas, Studies in Informatics and Control, vol. 22, issue 1, 2013, ISBN 1220-1766, pp. 33-42.
- SAYIN, Z., N. ALLAHVERDI, Mobile Training Components and a Model Application, In Proceedings of the International Conference On E-Learning And The Knowledge Society, E-Learning’11, 25-26 August, 2011, Bucharest, Romania, ASE Publishing House, Bucharest Romania, pp. 197-202.
- THORSTEINSSON, G., A. NICULESCU, Using Mobile Technology for Problem Need Identification in School-aged Children Environment, Studies in Informatics and Control, vol. 21, issue 4, 2012, ISBN 1220-1766. pp. 431-438.
- VIRRANTAUS, K., H. TIRRI, J. VEIJALAINEN, J. MARKKULA, A. KATANOSOV, A. GARMASH, V. TERZIYAN, Developing GIS-Supported Location-Based Services, WISE, vol. 2, pp.0066, Second International Conference on Web Information Systems Engineering (WISE’01) Volume 2, 2001.
- VUCETIC, Z., B. ODADZIC, Mobile School Service (MSS), International Journal of Interactive Mobile Technologies, vol. 4, nr. 2, 2010, pp. 29-33.
- WIKIPEDIA Q, QR Code, available online at http://qrcode.kaywa.com/, last accessed on 2013.
- WIKIPEDIA I, IRIS software, online at http://en.wikipedia.org/wiki/Iris_ (software), accessed on 2013.
- WIKIPEDIA S, SIRI Software, online at http://en.wikipedia.org/wiki/Siri_(software), last accessed on 2013.
- WROBLEWSKI, L., Mobile First, New York, 2011.
________________________________________________
* A previous, shorter version of this paper was presented at the “7th International Conference on Virtual Learning – ICVL2012” with the title “Means of Data Introduction for Mobile Learning Applications”.
 Studies in Informatics and Control – ICI Bucharest
Studies in Informatics and Control – ICI Bucharest